ApiaryUI
By char0n (@vladimirgorej, vladimir.gorej@oracle.com) on 17 Jan 2019
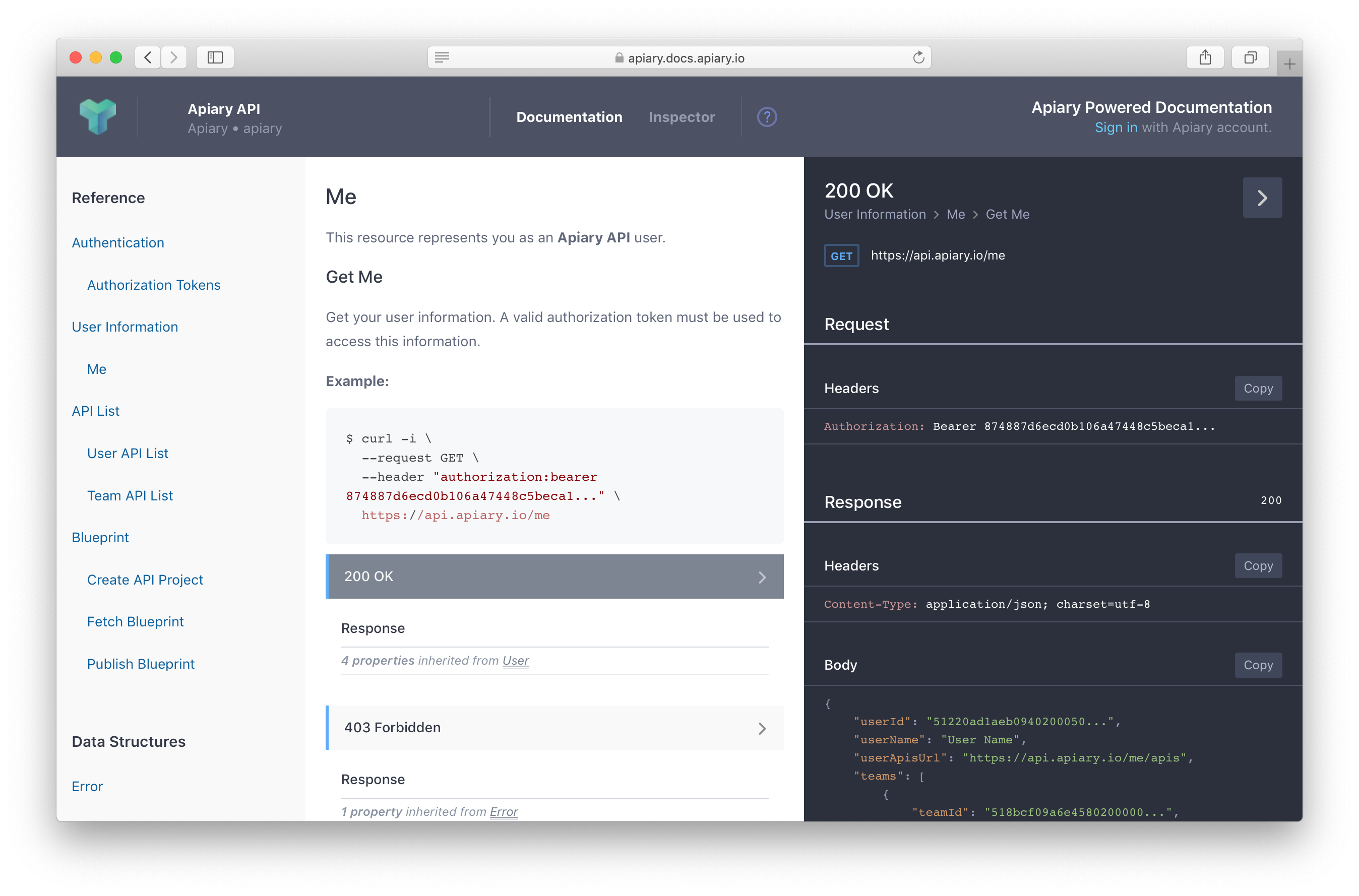
New Apiary Interactive Documentation
After months of hard work and burning the midnight oil I am very proud to announce ApiaryUI - our brand new, fully rethought, and refactored version of our existing Interactive Documentation.

We already gave ApiaryUI to our betatesters as a Christmas gift. We are now making it available for everyone, but before it will become THE API documentation, we want to hear from you.
ApiaryUI is implemented in a way that allows complete separation from apiary.io and possibly forming a new standalone product in the future. Some features from our existing documentation product are still missing in ApiaryUI. We’ll implement them as soon as possible. These features include:
Other features everyone asked for in existing documentation product were implemented to ApiaryUI. This includes the ones that we’re highlighting in the rest of the article. We’ve also managed to fix tonnes of existing bugs in our new ApiaryUI.
As the architecture of ApiaryUI is very simple and solid, we are able to add new features and fix bugs at a rapid pace. Our extensive suite of unit, integration and e2e tests are helping with that.
What’s new in ApiaryUI
ApiaryUI went through major product decisions. The concept of having three column layout stayed, but we reorganized the information displayed on each of them. Human Column (provides visibility into the long-form description of your AP) is now designed to contain all the information needed for consumer of API documentation to fully understand what the API is all about. Machine Column’s (displays the information that clients and servers will be interested in when interacting with your API) sole responsibility is to display machine processing related information about one HTTP Transaction (a single pair of corresponding request and response).
Although ApiaryUI exclusively uses API Elements as a data format, it can also consume API Description Document formats like API Blueprint or OpenAPI 2.0 (OpenAPI 3.0 coming soon) and it parses the documents in Web Worker inside the browser. This means that ApiaryUI is completely backend-less.
Stability and predictability
ApiaryUI is React/Redux SPA (Single Page Application). We’ve used industry standard architectures and patterns to produce a simple and standardized codebase. As I mentioned earlier, our extensive test suite guarantees the stability of the ApiaryUI and makes further development predictable.
Code highlighting
ApiaryUI highlights code examples in the following languages:
- JavaScript
- JSON
- XML
- Python
- Ruby
- Java
Print support
ApiaryUI is fully print-friendly. You can easily print the rendered documentation directly on paper or into a PDF.
Accessibility
ApiaryUI complies with latest accessibility standards. We care about correctness of HTML semantics and proper use of Aria attributes. ApiaryUI supports the usage of screen readers and keyboard navigation. Whether you have a disability, or a personal usage preference, it allows you to choose how to interact with the interface.
Keyboard navigation
ApiaryUI supports keyboard navigation for people who cannot use a mouse or other pointing device, or who want to use a keyboard as much as possible.
Mobile first (building for the future)
Mobile devices are already eclipsing desktops in adoption and internet use — that’s why ApiaryUI was built from the ground up to support any kind of device, any size screen, with any resolution. ApiaryUI behaves and looks differently on mobile and desktop resolutions to maximize the user experience.
Error boundaries
ApiaryUI is able to gracefully recover from errors. This means that if there is any problem, you are still in control of your data, but you may decide to share it with us—and we’ll have your complete state, which will allow us to fix bugs much faster. This is all thanks to the fact we had the concept of error boundaries in mind when we were designing ApiaryUI.
Next steps
Speed
We’re currently parsing your API Description Documentation on every browser view. This makes displaying of your API projects via ApiaryUI unnecessarily slower. We’ll cache the result of the parsing and skip the parsing phase of ApiaryUI. This should rapidly increase the rendering times.
Deprecation strategies
We are currently in a process of creating deprecation strategies for
existing Apiary Interactive Documentation product
and Embed. When we have those strategies fully formed
we’ll announce them here, on the Apiary Blog.
Development of missing features
We’ll be continuously delivering missing features from existing Apiary Interactive Documentation product into ApiaryUI. To learn more about the missing features, please refer to ApiaryUI help page.
How do I get to try ApiaryUI ?
We are thrilled to welcome all Apiary users to try the new ApiaryUI. Follow this tutorial in Apiary Help to learn about how you can start using ApiaryUI on your Apiary projects today.
Happy New Year!